Valentine Elements Illustration EXBGXER
20 Elements | AI, EPS, SVG, PNG | 12.07 MB
|

Clothes & Accessories Icons
AI | EPS | PSD | PDF | FIG | PNG | SVG | 2.44 MB
|

Set of icons about green energy and electric cars
AI | EPS | PNG | SVG | 490 KB
|

Female Casual Customizable Avatars GL
AI | EPS | PSD | PNG | 2.22 MB
|

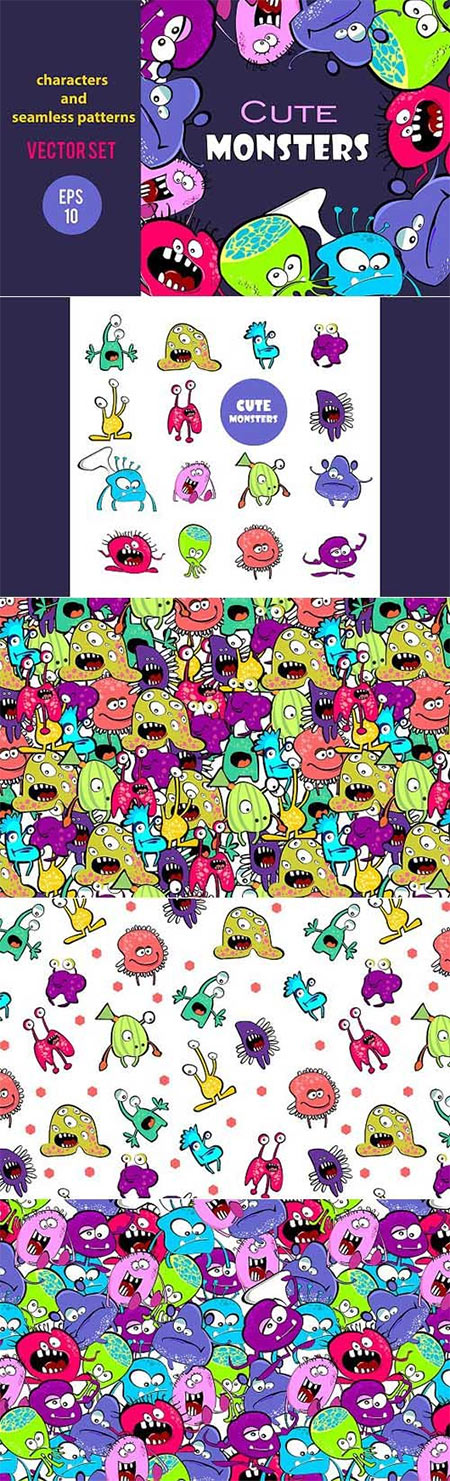
Color Monsters Big Set 1614505
5 EPS | 5 JPG | 24.43 MB
|

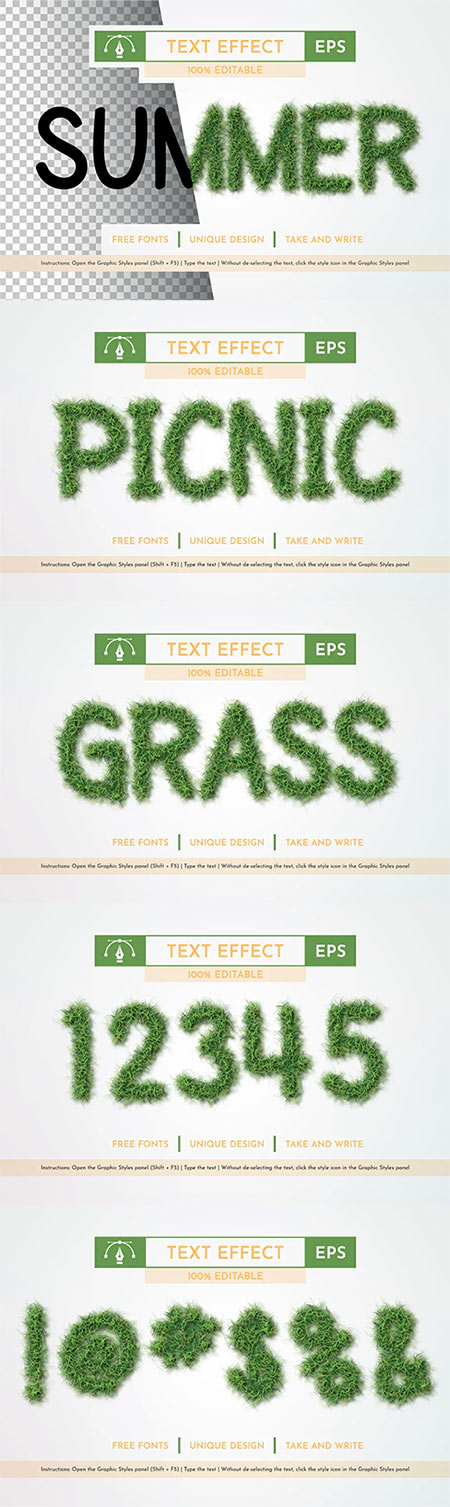
Summer Grass - Editable Text Effect - 91896948
AI, EPS | 39.07 MB
|

Cake Dessert Realistic Collection
AI, EPS | 36.25 MB
|

Vectors - Travelers Set 4
3 AI | 3 TIF | 54.77 Mb
|

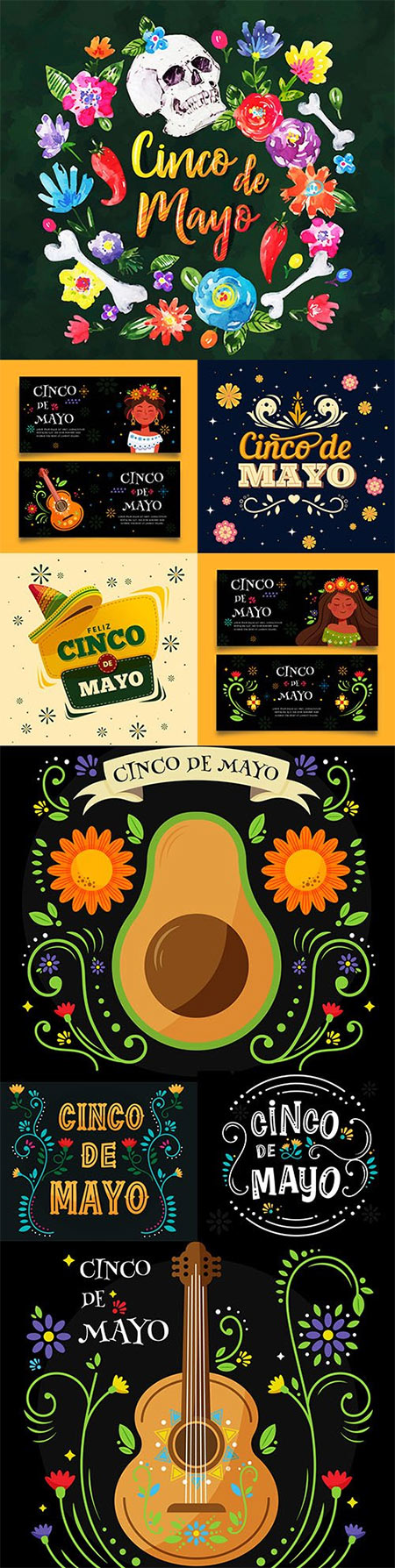
Synco de Mayo Mexican holiday premium illustration 3
EPS * JPEG | 18.12 MB
|

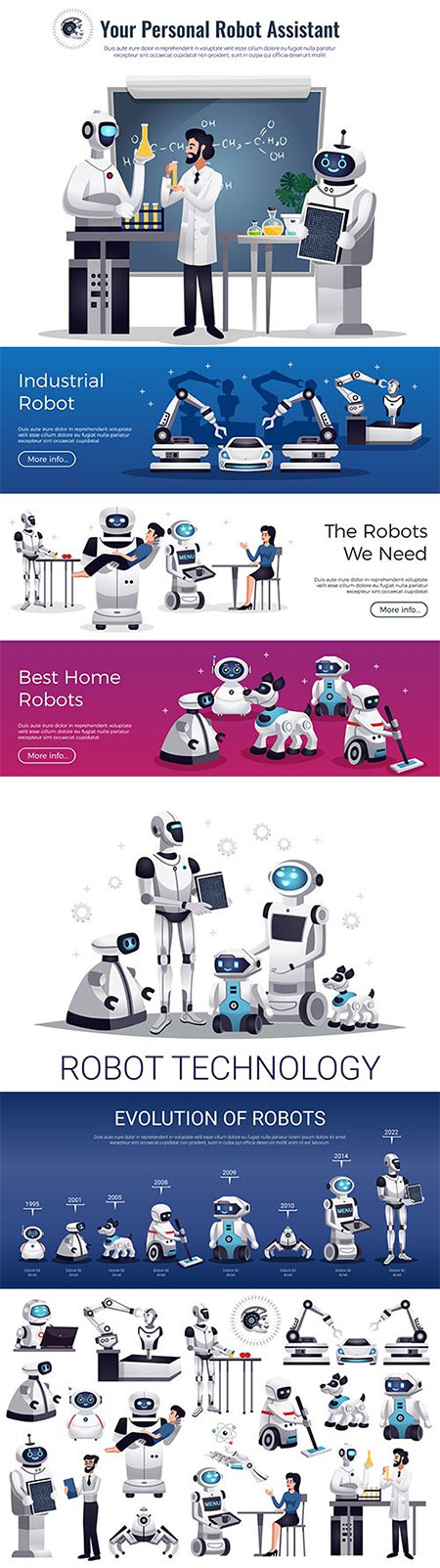
Evolution of robots and robotics collection banners
EPS * JPEG
|
« 1 2 ... 94 95 96 97 98 ... 1657 1658 » |
Векторная графика, в отличие от растровой, строится не на основе сетки пикселей, а на математическом описании геометрических объектов - линий, кривых, многоугольников. Это позволяет векторным изображениям масштабироваться до бесконечности без потери качества, оставаясь четкими и гладкими даже при многократном увеличении. Каждый элемент в векторном изображении - это независимый объект, который можно редактировать отдельно, изменяя его цвет, форму, размер, положение, и т.д. Это делает векторную графику идеальным выбором для создания логотипов, иллюстраций, шрифтов, и других изображений, где важна четкость и масштабируемость.
Одним из ключевых преимуществ векторной графики является её компактность. Поскольку векторные изображения описываются математическими формулами, а не информацией о каждом пикселе, файлы обычно значительно меньше по размеру, чем их растровые аналоги. Это особенно важно для веб-графики и анимации, где размер файла напрямую влияет на скорость загрузки страницы и производительность. Кроме того, векторные файлы легче редактировать и обновлять, поскольку изменение одного объекта не требует повторной обработки всего изображения, как в случае с растровой графикой.