50 Tree Flat Style Icons BSBMA2X
AI EPS SVG PNG | 50 icons | 4 MB
|

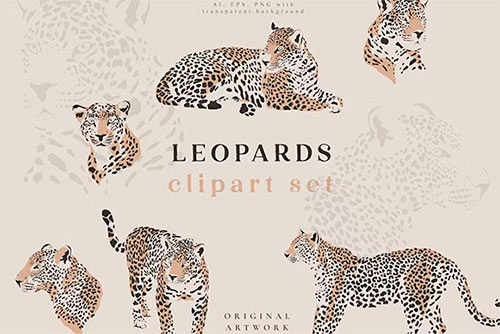
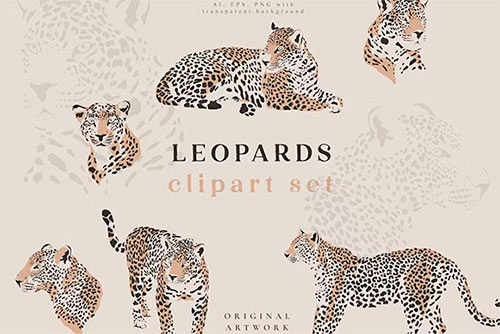
Leopards Illustrations Portrait Vector Set X5RHG8Y
AI, EPS, JPG, PNG | 33.1 MB
|

Vintage Christmas Badge Collection
AI | EPS | 438 KB
|

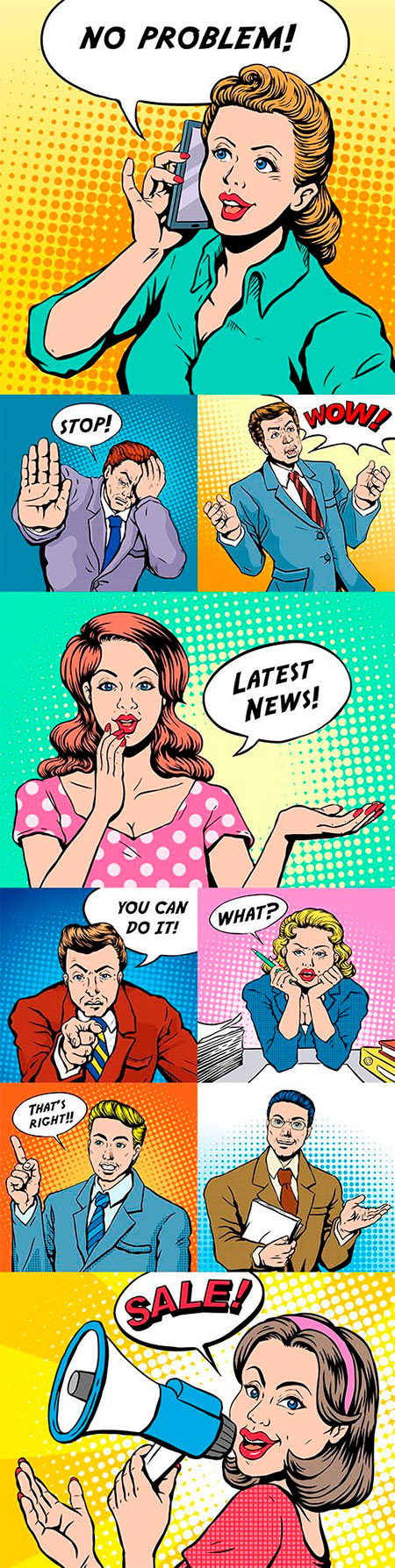
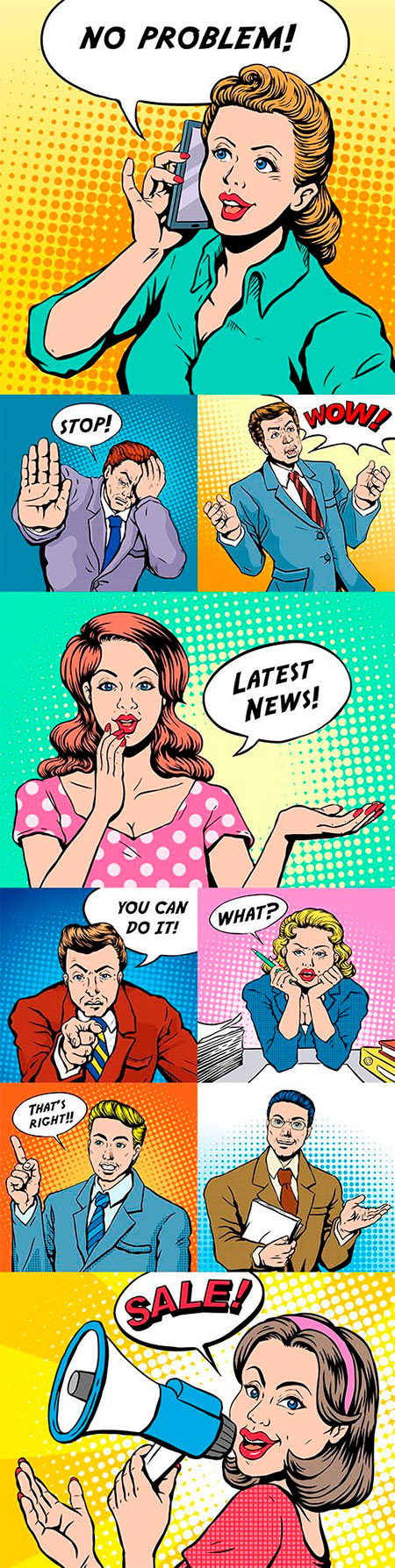
Woman and Man Pop art illustration with speech forms
EPS, JPEG | 39.31 MB
|

Hand-Drawn Christmas Element Set
AI | EPS | 1 MB
|

Pop art girl and speech comic book set design
EPS, JPEG | 47.66 MB
|

Vintage Green Eco Product Labels Set
EPS | 2.18 MB
|

Colored Premium Quality Emblems Set
EPS | 1.78 MB
|

Label Collection Christmas Theme
AI | EPS | 3.71 MB
|

Combo Offers Labels Collection
AI, EPS | 576. KB
|
« 1 2 ... 57 58 59 60 61 ... 1657 1658 » |
Векторная графика, в отличие от растровой, строится не на основе сетки пикселей, а на математическом описании геометрических объектов - линий, кривых, многоугольников. Это позволяет векторным изображениям масштабироваться до бесконечности без потери качества, оставаясь четкими и гладкими даже при многократном увеличении. Каждый элемент в векторном изображении - это независимый объект, который можно редактировать отдельно, изменяя его цвет, форму, размер, положение, и т.д. Это делает векторную графику идеальным выбором для создания логотипов, иллюстраций, шрифтов, и других изображений, где важна четкость и масштабируемость.
Одним из ключевых преимуществ векторной графики является её компактность. Поскольку векторные изображения описываются математическими формулами, а не информацией о каждом пикселе, файлы обычно значительно меньше по размеру, чем их растровые аналоги. Это особенно важно для веб-графики и анимации, где размер файла напрямую влияет на скорость загрузки страницы и производительность. Кроме того, векторные файлы легче редактировать и обновлять, поскольку изменение одного объекта не требует повторной обработки всего изображения, как в случае с растровой графикой.