Summer Strawberries AQCYZBE
AI, EPS, SVG, JPG, PAT | 7559x7559 px | 300 dpi | 20.6 MB
|

Sweet Foods Seamless Pattern Backgrounds VN84WGC
EPS, JPG | 5 Backgrounds | 6400x4400 px | 70 MB
|

Outer Space Doodle Cartoon Seamless Pattern 664WLL5
AI, EPS, JPG | 5000x5000 px | 25.7 MB
|

Candies Doodle Cartoon Seamless Pattern NCLADNE
AI, EPS, JPG | 5000x5000 px | 23.3 MB
|

Seamless Autumn Leaves Pattern Vol. 01 YNAEWXF
AI, EPS, PNG, PDF | 7.14 MB
|

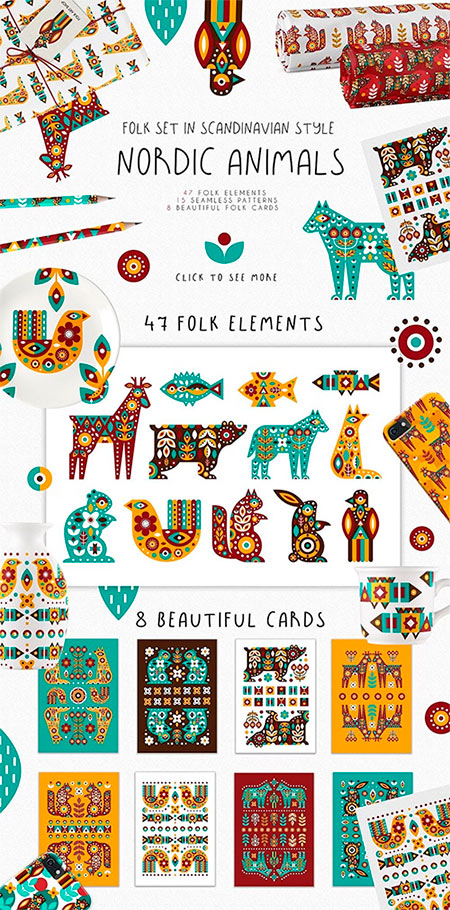
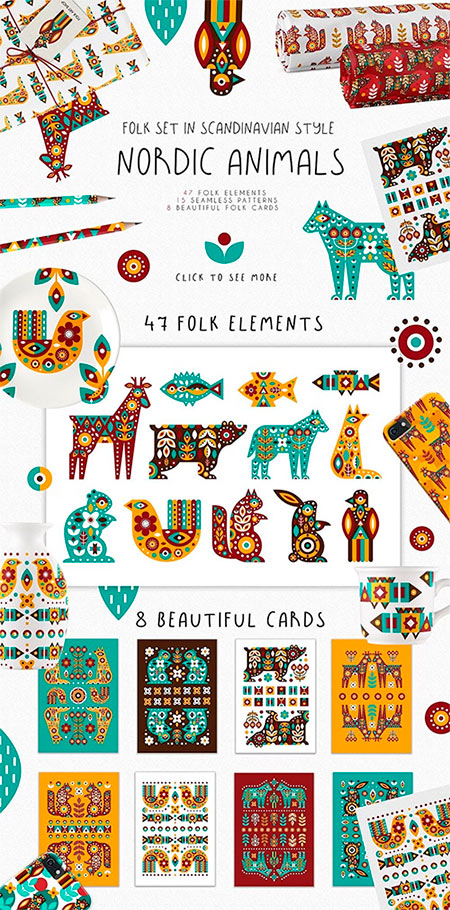
Nordic Animals - Folk Set 1446514
AI, EPS, PNG, JPG | 3500x5000 px | 183 MB
|

Happy Easter Doodle Cartoon Seamless Pattern 5X62FBA
AI, EPS, JPG | 5000x5000 px | 23.5 MB
|

Chef Character Illustration PAWFE9N
AI, EPS, PNG, SVG | 20 MB
|

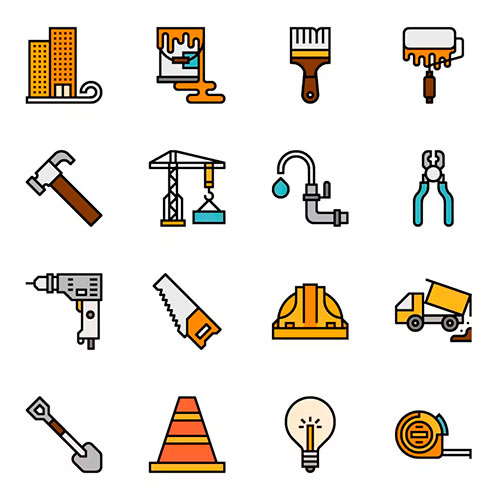
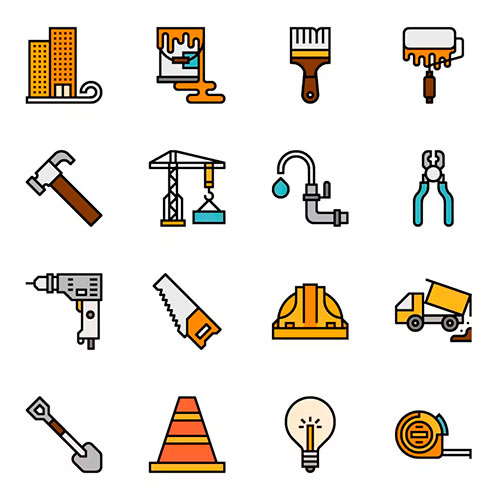
Construction Icon Pack 35ZY726
AI, EPS, SVG, PNG, PSD | 181 MB
|

Chocolate Doodle Cartoon Seamless Pattern F989L6V
AI, EPS, JPG | 5000x5000 px | 48.6 MB
|
« 1 2 ... 59 60 61 62 63 ... 1657 1658 » |
Векторная графика, в отличие от растровой, строится не на основе сетки пикселей, а на математическом описании геометрических объектов - линий, кривых, многоугольников. Это позволяет векторным изображениям масштабироваться до бесконечности без потери качества, оставаясь четкими и гладкими даже при многократном увеличении. Каждый элемент в векторном изображении - это независимый объект, который можно редактировать отдельно, изменяя его цвет, форму, размер, положение, и т.д. Это делает векторную графику идеальным выбором для создания логотипов, иллюстраций, шрифтов, и других изображений, где важна четкость и масштабируемость.
Одним из ключевых преимуществ векторной графики является её компактность. Поскольку векторные изображения описываются математическими формулами, а не информацией о каждом пикселе, файлы обычно значительно меньше по размеру, чем их растровые аналоги. Это особенно важно для веб-графики и анимации, где размер файла напрямую влияет на скорость загрузки страницы и производительность. Кроме того, векторные файлы легче редактировать и обновлять, поскольку изменение одного объекта не требует повторной обработки всего изображения, как в случае с растровой графикой.